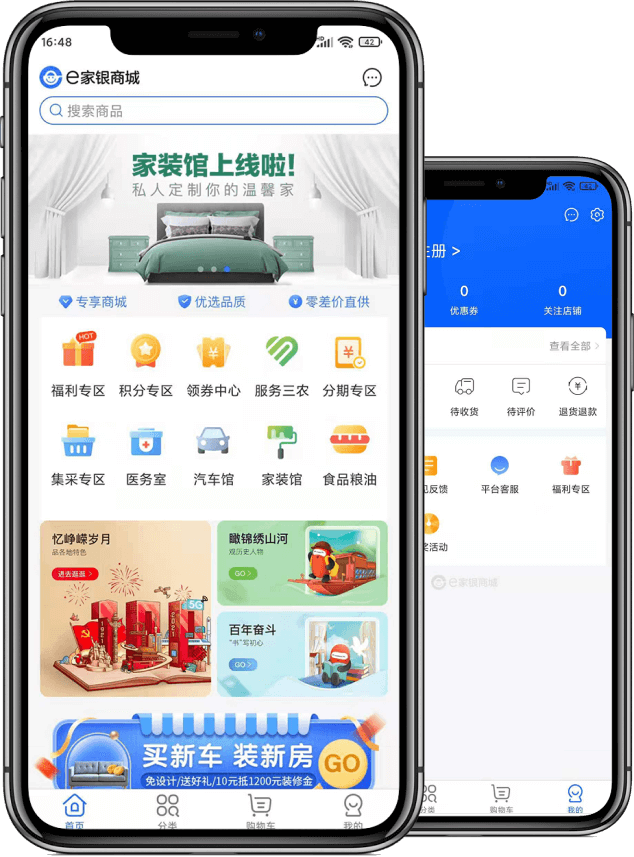
电商小程序
O2O小程序
工具小程序
系统小程序
在数字化时代,微信小程序以其轻量级、无需下载安装的特点,迅速成为企业连接用户的重要渠道商城小程序开发哪家好。一个精心设计的小程序首页,不仅能够吸引用户,还能提升用户体验,增加用户粘性。本文将探讨如何开发一个吸引人的微信小程序首页,以及如何通过首页设计提升用户参与度和转化率。
一、明确首页目标与用户需求
在设计微信小程序首页之前,首先要明确首页的目标。这可能包括提高品牌知名度、促进产品销售、提供信息查询服务等。同时,深入了解用户需求是设计成功首页的关键。通过市场调研、用户访谈等方式,收集用户对小程序的期望和偏好,为首页设计提供指导。
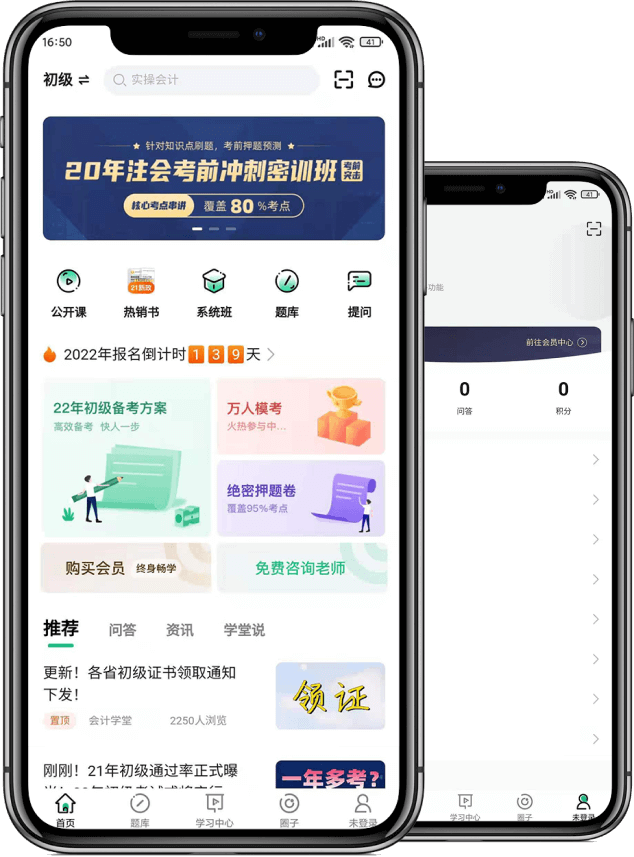
二、简洁直观的布局设计
微信小程序首页的设计应遵循“简洁直观”的原则。过多的信息和复杂的布局会让用户感到困惑,影响用户体验。因此,首页应突出核心功能,通过清晰的导航引导用户深入探索小程序。同时,合理的色彩搭配和字体选择也能提升首页的视觉效果。
三、利用动态元素吸引用户注意
在小程序首页中融入动态元素,如动画、视频等,可以有效吸引用户的注意力。这些动态元素应与小程序的核心功能相关,能够引导用户进行下一步操作。例如,一个电商小程序可以在首页展示商品的动态展示,激发用户的购买欲望。

四、优化加载速度,提升用户体验

小程序首页的加载速度直接影响用户的首次体验。优化图片大小、减少不必要的代码和资源,可以显著提升首页的加载速度。此外,采用微信提供的缓存机制,可以减少用户再次访问时的数据加载,进一步提升用户体验。
五、案例分析:星巴克小程序首页设计
星巴克的微信小程序首页就是一个成功的案例。它以简洁的布局展示了核心功能,如“点单”、“会员”和“星礼卡”。首页还融入了动态元素,如咖啡豆的动画,增加了首页的趣味性桌面小程序开发。同时,星巴克小程序的加载速度非常快,为用户提供了流畅的体验。
六、持续优化,收集用户反馈
小程序首页的设计不是一成不变的。通过持续优化和收集用户反馈,可以不断改进首页设计,提升用户体验。例如,可以设置用户反馈渠道,收集用户对首页的意见和建议,及时调整设计。
总之,开发一个吸引人的微信小程序首页,需要明确目标、简洁设计、融入动态元素、优化加载速度,并持续优化。通过这些策略,可以提升用户体验,增加用户粘性,从而实现小程序的商业目标。
微信开发小程序公司
 18066714179
18066714179