电商小程序
O2O小程序
工具小程序
系统小程序
在数字化时代,微信小程序以其轻量级、便捷性强的特点,成为企业和个人开发者的新宠。本文将带你深入了解如何开发微信小程序,从基础概念到实际应用,为你的数字化转型之路提供指导。
微信小程序简介
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的“触手可及”。用户扫一扫或搜一下即可打开应用,也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
开发前的准备
在开始开发之前,你需要准备以下几样东西:
1. 微信开发者账号:这是进入微信小程序开发世界的钥匙。
2. 开发工具:微信官方提供了小程序开发者工具,支持代码编写、预览、调试等功能。
3. 基础知识:了解HTML、CSS、JavaScript等前端开发语言是必要的。
搭建开发环境
首先,你需要下载并安装微信开发者工具。安装完成后,使用你的微信开发者账号登录。
创建小程序项目
登录后,点击“创建项目”,输入项目名称、AppID(如果没有,需要先在微信公众平台注册)、项目目录等信息,然后点击“新建项目”抖音小程序开发工具。
编写代码
小程序主要由四个文件类型组成:`.json`配置文件、`.wxml`结构文件、`.wxss`样式文件和`.js`脚本文件。
- WXML:类似于HTML,用于设计小程序的结构。
- WXSS:类似于CSS,用于设置小程序的样式。
- JavaScript:用于处理用户的交互逻辑。
- JSON:用于对小程序进行全局配置。
调试与测试
开发过程中,使用微信开发者工具的“编译”功能,可以查看小程序的运行效果。同时,工具还提供了模拟器,让你在不同设备上测试小程序的表现。
发布小程序

开发完成后,你需要在微信公众平台提交审核。审核通过后,你的小程序就可以发布上线了。
案例分析
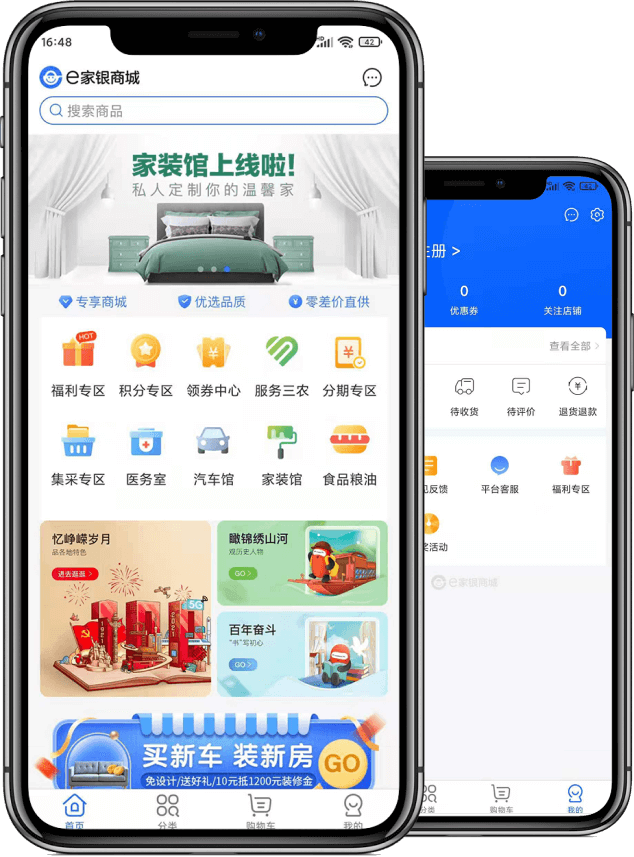
案例一:电商小程序
某电商平台通过小程序为用户提供了便捷的购物体验。用户可以快速浏览商品,并通过微信支付完成购买。这个案例展示了小程序在电商领域的应用潜力。
案例二:在线教育小程序
一家在线教育平台开发了小程序,用户可以通过小程序预约课程、查看课程表和学习资料。这个案例说明了小程序在教育领域的实用性。
关键词的恰当融入
在本文中,“微信小程序”、“开发”、“工具”、“测试”、“发布”等关键词被自然地融入到了文章的各个部分,帮助读者更好地理解小程序开发的流程。
总结
开发微信小程序是一个既充满挑战也充满机遇的过程。通过本文的介绍,希望你能对小程序开发有一个清晰的认识,并能够开始自己的小程序开发之旅。记住,实践是最好的老师,不断尝试和学习,你将能够创造出更多优秀的小程序。
百度小程序开发 小程序开发费用一览表
 18066714179
18066714179