电商小程序
O2O小程序
工具小程序
系统小程序
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。随着微信用户基数的不断扩大,小程序的商业价值愈发凸显。本文将带你了解如何开发微信小程序,从入门到精通。

前言
在移动互联网时代,微信小程序以其轻量级、便捷性的特点,成为企业和个人开发者的新宠。它不仅能够提供丰富的用户体验,还能帮助开发者快速实现商业目标。本文将为你提供一份详细的开发指南,帮助你从零开始,掌握微信小程序的开发技巧。
了解微信小程序的基础
在开始开发之前,首先需要了解微信小程序的基本概念。小程序是一种在微信内运行的轻量级应用,它具有以下特点:
- 无需安装:用户无需下载安装,即可使用。
- 触手可及:用户通过扫一扫或搜索即可打开应用。
- 用完即走:用户无需长时间停留,用完即可离开。
- 无需注册:用户使用微信账号即可登录,无需注册新账号。
开发环境搭建
要开发微信小程序,首先需要搭建开发环境。以下是搭建环境的基本步骤:
1. 注册开发者账号:访问微信公众平台,注册成为小程序开发者。
2. 下载开发者工具:在微信公众平台下载并安装微信开发者工具。
3. 创建小程序项目:使用开发者工具创建新的小程序项目。
学习小程序开发语言
微信小程序主要使用JavaScript、WXML(微信小程序标记语言)、WXSS(微信小程序样式表)和JSON配置文件进行开发。
- JavaScript:用于编写业务逻辑。
- WXML:类似于HTML,用于编写用户界面。
- WXSS:类似于CSS,用于设置样式。
- JSON:用于配置小程序的页面路由、窗口外观等。
设计小程序界面
设计小程序界面时,需要考虑用户体验和界面美观。以下是一些设计原则:
- 简洁明了:界面设计应简洁,避免过多复杂的元素。
- 响应式设计:确保小程序在不同设备上都能良好显示。
- 用户友好:界面设计应易于用户操作和理解。
实现业务逻辑
业务逻辑是小程序的核心,需要使用JavaScript来实现。以下是一些实现业务逻辑的技巧:
- 模块化开发:将代码分成多个模块,便于管理和维护。微信小程序开发免费
- 使用API:利用微信提供的API实现功能,如获取用户信息、支付等。
- 性能优化:优化代码和资源,提高小程序的运行效率。
测试与发布
在开发完成后,需要对小程序进行测试,确保其在不同设备和网络环境下都能正常运行。测试完成后,可以通过微信公众平台提交审核,审核通过后即可发布。
案例分析
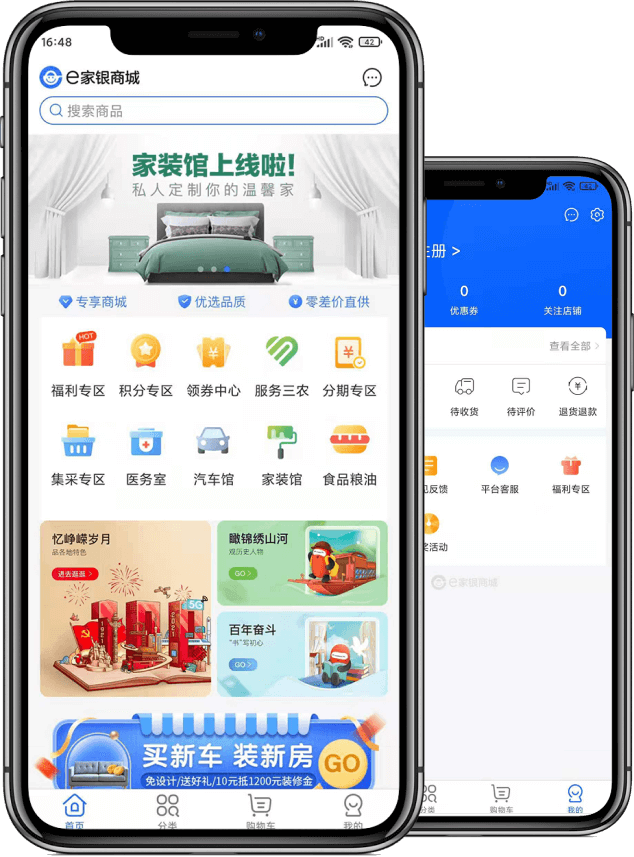
案例一:某电商平台开发了一个购物小程序,用户可以通过小程序浏览商品、下单支付。该小程序通过简洁的界面设计和流畅的购物流程,提高了用户的购物体验。怎么样开发微信小程序
案例二:一家餐厅开发了一个点餐小程序,顾客可以通过小程序查看菜单、下单点餐。小程序的实时订单系统,提高了餐厅的点餐效率。
结语
微信小程序的开发是一个不断学习和实践的过程。通过本文的介绍,希望你能对微信小程序的开发有一个基本的了解。随着技术的不断进步,小程序的发展前景将更加广阔。
微信推广小程序开发
 18066714179
18066714179