电商小程序
O2O小程序
工具小程序
系统小程序
在数字化浪潮的推动下,小程序作为一种轻量级应用,已经成为了企业数字化转型的重要工具。本文将为您提供一个详尽的小程序开发教程,帮助您从零开始,逐步掌握小程序的开发技能。
一、理解小程序的开发框架
小程序的开发框架是构建小程序的核心。首先,我们需要了解小程序的基本组成:
- WXML(微信标记语言):类似于HTML,用于构建小程序的页面结构。
- WXSS(微信样式表):类似于CSS,用于描述小程序页面的样式。
- JavaScript:用于处理用户交互和数据逻辑。
二、搭建开发环境
在进行小程序开发前,您需要安装微信开发者工具。该工具提供了代码编写、预览、调试等功能,是开发小程序不可或缺的环境。
1. 下载并安装微信开发者工具:访问微信官方下载地址,根据操作系统选择对应的版本进行安装。
2. 创建小程序项目:启动微信开发者工具,点击“新建项目”按钮,输入项目名称、选择项目存放目录,并填写AppID(如果没有,可以留空)。
三、编写小程序代码
以下是编写小程序代码的基本步骤:
1. 创建页面:在小程序项目的目录中,每个页面通常由四个文件组成:json、wxml、wxss、js。其中,json文件用于配置页面属性,wxml文件用于编写页面结构,wxss文件用于编写页面样式,js文件用于编写页面逻辑。
2. 编写WXML代码:使用WXML编写页面结构,如:
```xml
```
3. 编写WXSS代码:使用WXSS编写页面样式,如:
```css
view {
display: flex;
justify-content: center;小程序定制小程序开发
align-items: center;
height: 100%;

}
```
4. 编写JavaScript代码:使用JavaScript编写页面逻辑,如:
```javascript
Page({
data: {
message: 'Hello, World!'
}
});
```
四、调试与发布
1. 调试:在微信开发者工具中,您可以实时预览和调试小程序。通过模拟器或连接真机,查看代码的运行效果微信小程序怎么开发。
2. 发布:当小程序开发完成后,您需要进行测试和优化。在确保无误后,可以通过微信公众平台的审核,将小程序发布到微信平台。
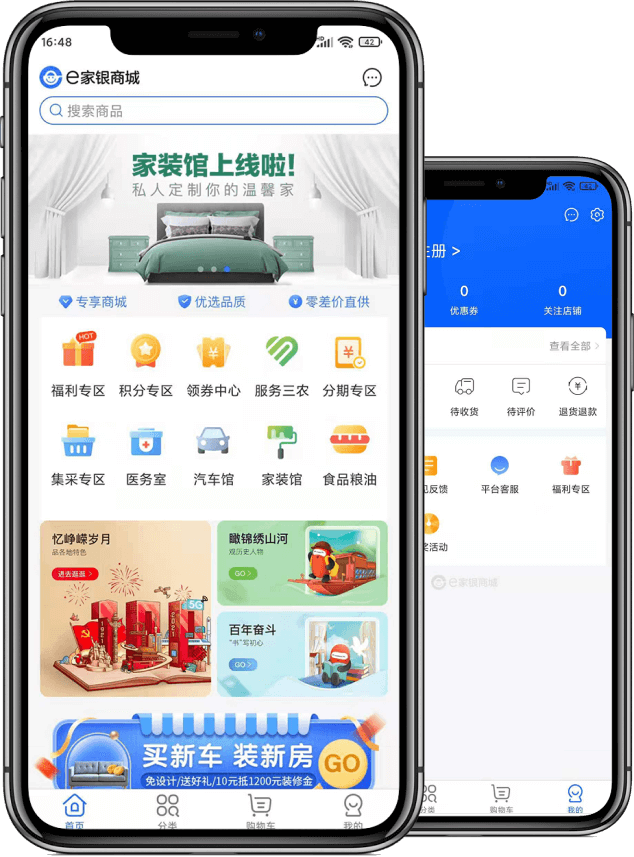
案例分析:
以某电商平台的小程序为例,通过以上教程,我们成功开发了一个购物类小程序。用户可以浏览商品、添加购物车、下单支付等功能。该小程序在上线后,用户量迅速增长,带来了显著的业务提升。
通过本文的小程序开发详细教程,您应该已经掌握了小程序开发的基本技能。从小程序的开发框架、搭建开发环境、编写代码到调试与发布,每一步都是打造高效应用的关键。随着数字化转型的不断深入,小程序的应用场景将越来越广泛,掌握这一技能,将为您的职业生涯增添更多可能性。
小程序开发价格 vue开发小程序 小程序开发学习多久
 18066714179
18066714179