APP开发经验丰富
开发周期短
反复测试,高质上线
技术团队专业可靠
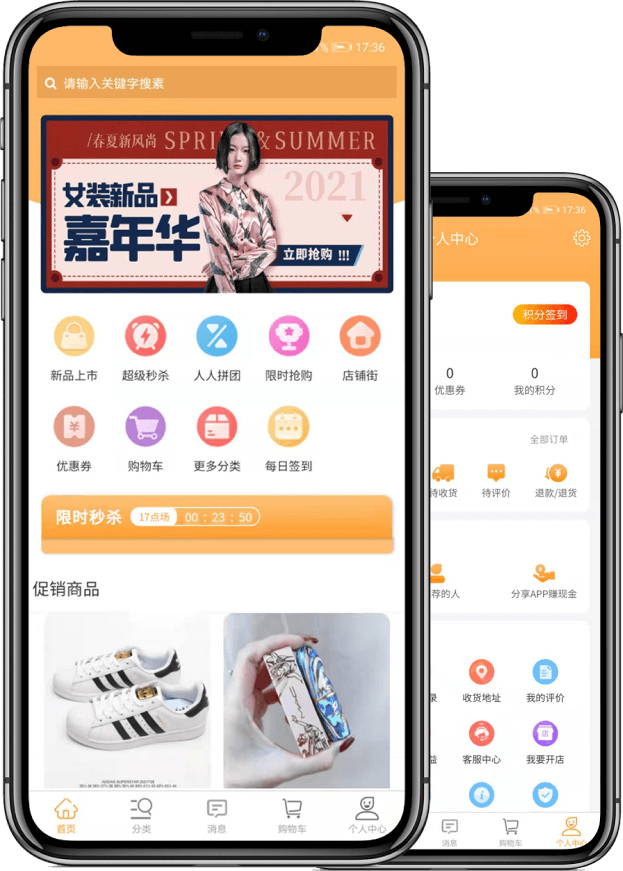
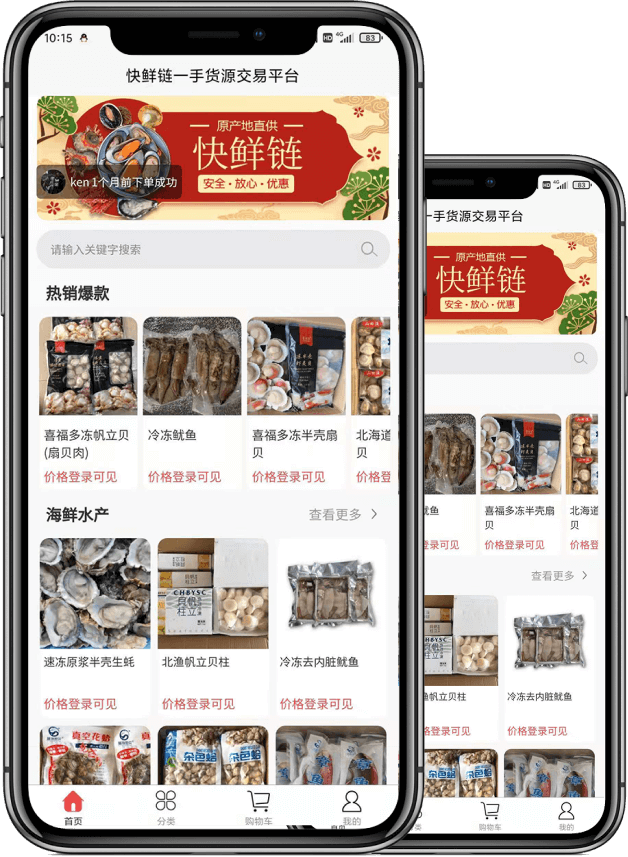
精美的APP界面设计
售后服务完善
在当今这个数字化时代,移动应用已经成为我们日常生活中不可或缺的一部分。随着技术的发展,开发移动应用的方式也在不断进化。其中,使用HTML开发App成为了一种新兴的趋势。本文将探讨HTML开发App的优势、挑战以及最佳实践。
前言:
随着智能手机和平板电脑的普及,移动应用市场呈现出爆炸式增长。开发者们一直在寻找更高效、更经济的方式来构建移动应用。HTML,作为网页开发的基础语言,现在也被用于开发跨平台的移动应用。这种趋势不仅为开发者提供了便利,也为用户带来了更加一致的体验。
HTML开发App的优势:
1. 跨平台兼容性:使用HTML开发的应用可以在iOS、Android以及其他操作系统上运行,无需为每个平台单独编写代码。
2. 开发成本降低:由于代码可以重用,开发成本和维护成本都相对较低。
3. 快速迭代:HTML应用可以快速更新,开发者可以迅速响应市场变化和用户需求。
4. 易于学习:对于已经熟悉网页开发的开发者来说,学习HTML开发App相对容易。
HTML开发App的挑战:
1app直播平台开发. 性能问题:与原生应用相比,HTML应用可能在性能上存在不足,特别是在图形密集型的应用中。
2. 用户体验:虽然HTML应用可以提供跨平台的一致性,但可能无法完全模仿原生应用的用户体验。


3. 访问本地资源:HTML应用在访问设备的硬件和软件资源方面可能存在限制。
最佳实践:
1. 选择合适的框架:如Ionic、React Native和Flutter等,这些框架可以帮助开发者更高效地构建HTML应用。
2. 优化性能:通过代码优化、使用缓存和减少HTTP请求等方式来提升应用性能。
3. 注重用户体验:尽管是HTML应用,也要确保提供与原生应用相媲美的用户体验。
4. 测试和调试:在不同的设备和操作系统上进行广泛的测试,以确保应用的稳定性和兼容性。
案例分析:
*Facebook* 是一个早期采用HTML开发App的公司之一。他们使用HTML5技术开发了其移动网站和应用,使得用户可以在不同的设备上获得一致的体验。尽管Facebook后来转向了原生开发,但这一案例展示了HTML开发App在早期的潜力。
结论:
HTML开发App为移动应用开发提供了一种新的选择。虽然它有其局限性,但随着技术的进步和框架的成熟,HTML应用的性能和用户体验正在不断提升。对于预算有限或希望快速进入市场的开发者来说,HTML开发App是一个值得考虑的选项。
关键词:HTML开发App, 移动应用开发,跨平台兼容性,性能优化,用户体验,框架选择。
营销app开发 js开发手机app 本地app开发公司
 18066714179
18066714179