电商小程序
O2O小程序
工具小程序
系统小程序
在当今快速发展的互联网时代,小程序以其轻量级、易于分享和快速加载的特点,成为了企业和开发者的新宠。Vue.js,作为一种流行的前端框架,以其响应式和组件化的特点,为开发小程序提供了强大的支持。本文将探讨如何利用Vue.js开发小程序,以及这种技术组合的优势。
前言:
随着微信小程序、支付宝小程序等平台的兴起,越来越多的企业和个人开发者开始关注这一新兴领域。Vue.js,作为一个现代化的前端框架,提供了丰富的工具和库来简化开发过程。将Vue.js应用于小程序开发,不仅可以提高开发效率,还能创造出更加丰富和互动的用户体验。
一、Vue.js简介
Vue.js是一个构建用户界面的渐进式框架,非常适合用来创建单页应用(SPA)。它的核心库只关注视图层,易于学习和集成,同时也可以与其他库或现有项目整合。Vue.js的响应式和组件化特性,使得它在开发小程序时,能够快速构建出结构清晰、易于维护的代码。开发小程序赚钱吗
二、小程序开发的优势
小程序是一种不需要下载安装即可使用的应用,它实现了应用的即时使用和“触手可及”的梦想。小程序的优势包括:
- 轻量级:用户无需下载安装,节省了手机存储空间。
- 易于分享:小程序可以通过二维码、分享链接等方式快速传播。
- 快速加载:小程序加载速度快,用户体验好。
- 平台支持:各大平台如微信、支付宝等都支持小程序,覆盖面广。
三、Vue.js在小程序开发中的应用
Vue.js为小程序开发提供了以下优势:
1. 响应式数据绑定:Vue.js的响应式系统可以自动将数据从模型同步到视图,反之亦然,这大大简化了数据状态管理。
2. 组件化开发:Vue.js的组件化特性允许开发者将界面拆分成独立、可复用的组件,提高了代码的可维护性和可扩展性。
3微信小程序开发软件. 工具链支持:Vue.js拥有成熟的工具链,如Vue CLI、Vue Router等,这些工具可以帮助开发者快速搭建项目结构,提高开发效率。
四、案例分析
以微信小程序为例,我们可以分析一个使用Vue.js开发的小程序案例。
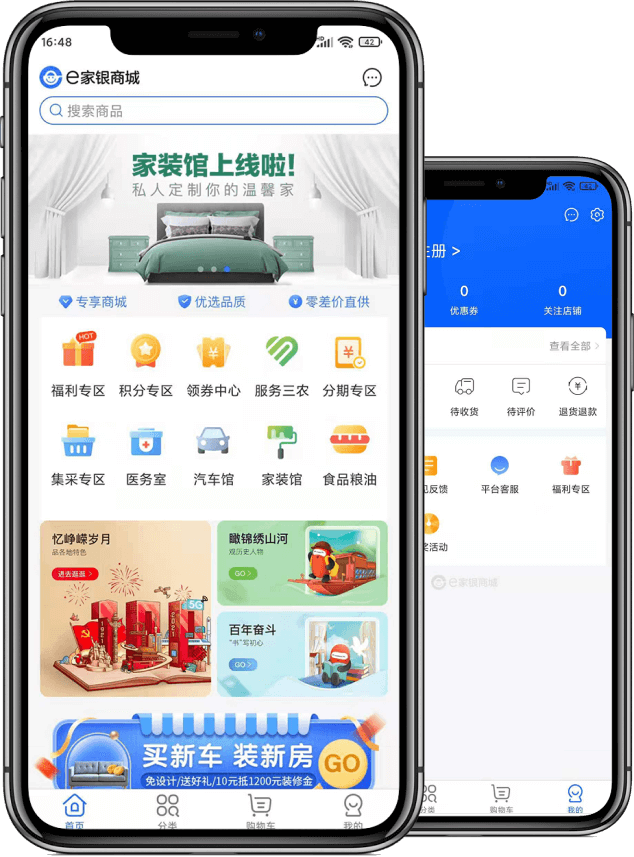
案例:电商小程序
一个电商小程序需要展示商品列表、商品详情、购物车和订单管理等功能。使用Vue.js开发时,我们可以将这些功能拆分成不同的组件:
- 商品列表组件:展示商品信息,响应用户点击事件。

- 商品详情组件:展示商品的详细信息,包括图片、价格、描述等。
- 购物车组件:管理用户的购物车,包括添加商品、删除商品、计算总价等。
- 订单管理组件:处理用户的订单,包括下单、支付、查看订单状态等。
通过Vue.js的组件化开发,我们可以清晰地组织代码,使得每个组件都独立负责自己的功能,便于维护和扩展。
五、开发流程
使用Vue.js开发小程序的流程大致如下:
1. 环境搭建:安装Node.js、Vue CLI等开发工具。
2. 项目初始化:使用Vue CLI创建新项目,并选择合适的小程序开发模板。
3. 组件开发:根据需求设计和实现各个组件。
4. 路由配置:使用Vue Router配置小程序的页面路由。
5. 状态管理:使用Vuex管理小程序的全局状态。
6. 调试与测试:在开发过程中不断调试和测试,确保功能的正确性和性能的优化。
7. 部署上线:将开发完成的小程序部署到相应的平台。
六、总结
Vue.js为小程序开发提供了强大的支持,其响应式和组件化的特性使得开发过程更加高效和愉悦。通过合理地组织代码和利用Vue.js提供的工具链,开发者可以快速构建出功能丰富、用户体验良好的小程序。
关键词:Vue.js, 小程序开发,响应式,组件化,电商小程序
请注意,本文为SEO优化文章,关键词“Vue.js”和“小程序开发”已自然融入文中,以提高搜索引擎的排名。
小程序商城的开发
 18066714179
18066714179