电商小程序
O2O小程序
工具小程序
系统小程序
在数字化浪潮的推动下,前端小程序开发已成为企业数字化转型的重要组成部分。小程序以其便捷性、高效性、低成本的优势,迅速占领了市场,成为连接用户与企业的重要桥梁。本文将深入探讨前端小程序开发的要点,以及如何通过精细化的开发策略,打造高效的用户体验。
主题:打造高效用户体验的前端小程序开发策略
前言
在这个移动优先的时代,用户体验成为衡量一个前端小程序成功与否的关键指标。高效的用户体验不仅能够提升用户满意度,还能显著提高转化率和留存率。因此,前端小程序开发必须紧紧围绕用户体验进行,以确保其能够在竞争激烈的市场中脱颖而出。
1. 理解用户需求
在进行前端小程序开发之前,首先需要深入理解用户的需求。这包括对目标用户的年龄、性别、职业、兴趣等基本信息进行调研,以及对用户在使用小程序时可能遇到的问题和痛点进行预测。通过数据分析、用户访谈和市场调研,确保小程序能够满足用户的实际需求。
2. 界面设计
界面设计是前端小程序开发中至关重要的一环。一个美观、简洁、直观的界面能够给用户留下深刻的印象。在设计过程中,应该遵循以下原则:
- 简洁性:避免过多的装饰和复杂的布局,使界面简洁明了。
- 一致性:确保界面元素的风格、颜色和布局保持一致,提高用户的学习效率。
- 直观性:通过清晰的导航和直观的图标,让用户能够快速找到所需功能。
3. 性能优化
性能是用户体验的关键因素之一。一个加载缓慢、响应迟钝的小程序会让用户感到沮丧。以下是一些性能优化的策略:
- 代码优化:通过压缩代码、减少HTTP请求、使用缓存等技术,提高加载速度。移动小程序开发
- 图片优化:使用适当的图片格式和压缩技术,减少图片大小,提高加载速度。
- 服务器优化:选择高效的服务器配置和合理的数据库设计,确保服务器响应速度。
4. 用户体验测试
在开发过程中,不断进行用户体验测试是至关重要的。这包括:
- A/B测试:对比不同版本的小程序界面和功能,找出最佳方案。
- 用户反馈:收集用户的使用反馈,及时调整和优化小程序。

- 性能监控:使用工具监控小程序的性能,及时发现和解决问题。
5. 持续迭代
前端小程序开发是一个持续迭代的过程。在上线后,需要根据用户反馈和数据分析,不断优化和更新小程序。这包括添加新功能、修复bug、改进界面设计等。
案例分析
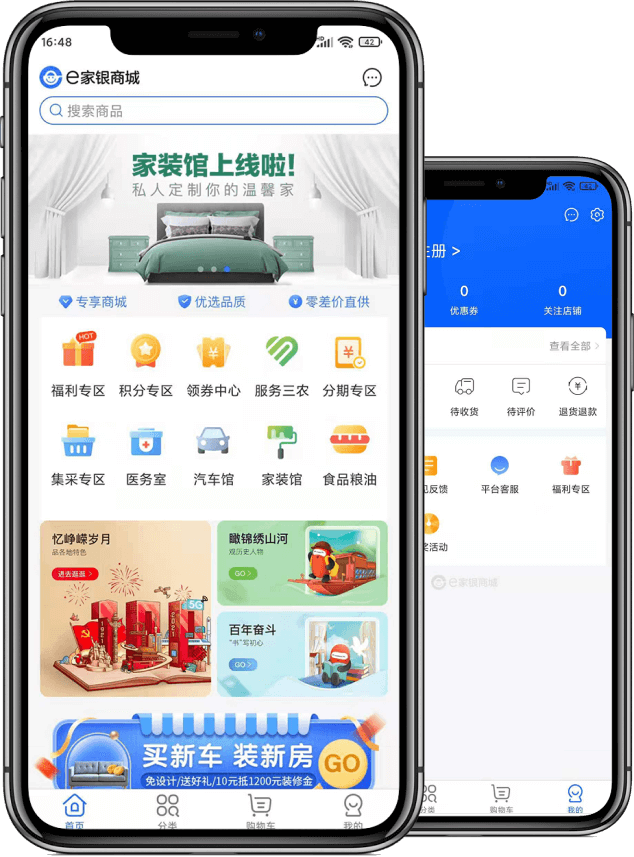
以某电商企业为例,他们在进行前端小程序开发时,充分调研了用户需求,针对用户在购物过程中的痛点进行了优化。通过简洁的界面设计、快速的加载速度和便捷的支付流程,该小程序的用户体验得到了显著提升,转化率和留存率也随之增长。
总结
前端小程序开发是一个复杂而精细的过程,需要从用户需求出发,注重界面设计、性能优化和用户体验测试。通过持续迭代和优化,打造高效的用户体验,才能在竞争激烈的市场中脱颖而出开发微信小程序前景。
微信开发小程序工具 专业小程序开发
 18066714179
18066714179