电商小程序
O2O小程序
工具小程序
系统小程序
在数字化时代,小程序以其轻量级、便捷性成为企业和个人开发者的新宠。本文将为您提供一份全面的小程序开发手册,从基础概念到高级技巧,助您快速掌握小程序的开发流程。
前言
随着移动互联网的快速发展,小程序作为一种新型的应用形式,以其无需下载安装、即用即走的特点,迅速占领了市场。无论是企业还是个人开发者,都希望通过小程序来拓展业务或实现个人创意。然而,小程序的开发并非易事,它涉及到前端技术、后端服务、用户体验设计等多个方面。本文旨在为您提供一份详尽的小程序开发手册,帮助您从零开始,逐步构建出功能完善、用户体验优秀的小程序。
什么是小程序?
小程序是一种不需要下载安装即可使用的应用,它实现了应用的“触手可及”梦想,用户扫一扫或搜一下即可打开应用。对于开发者而言,小程序的开发门槛相对较低,开发成本也相对较小微信小程序开发定制公司。
小程序开发环境搭建
在开始开发之前,您需要搭建一个合适的开发环境。以下是一些基本步骤:
1. 注册开发者账号:访问小程序官方平台,注册成为开发者。
2. 下载开发工具:官方提供了集成开发环境(IDE),支持代码编写、预览、调试等功能。
3. 配置项目:在IDE中创建新项目,配置AppID(小程序的唯一标识)。
开发流程概述
小程序的开发流程大致可以分为以下几个步骤:
1. 需求分析:明确小程序的目标用户、功能需求和业务逻辑。
2. 界面设计:设计用户界面,确保界面友好、操作便捷。
3. 编码实现:使用HTML、CSS、JavaScript等技术编写代码。
4. 测试:对小程序进行功能测试和性能测试,确保无bug。
5. 发布:将小程序提交审核,审核通过后即可发布。

关键技术点
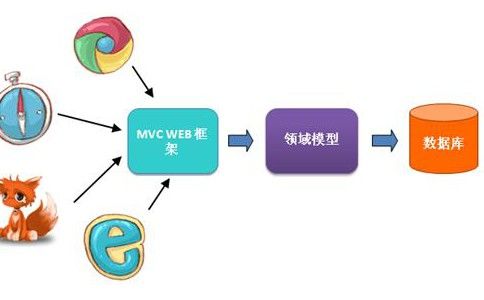
前端开发
小程序的前端主要由WXML(类似HTML)、WXSS(类似CSS)和JavaScript组成。
- WXML:用于描述页面的结构。
- WXSS:用于描述页面的样式。
- JavaScript:用于处理逻辑和数据。
后端开发
小程序的后端开发可以选择云开发或自建服务器。
- 云开发:提供了数据库、云函数等服务,无需自己搭建服务器。
- 自建服务器:需要自己搭建服务器,并处理数据的存储和网络请求。
用户体验设计
用户体验是小程序成功的关键。设计时需考虑:
- 简洁性:界面简洁,操作直观。
- 响应速度:加载速度快,响应时间短。
- 个性化:根据用户习惯提供个性化服务。
案例分析
案例一:某电商平台通过小程序为用户提供了便捷的购物体验。用户可以直接在微信中搜索商品,无需下载APP,购物流程更加顺畅小程序后端一般用什么开发。
案例二:某在线教育平台利用小程序为用户提供课程预约、学习进度跟踪等功能,极大地提高了用户的学习效率。
总结
小程序开发是一个涉及多方面技能的过程,从前端到后端,从设计到测试,每一步都至关重要。通过本文的小程序开发手册,您可以系统地了解小程序开发的各个环节,为您的项目打下坚实的基础。记住,持续学习和实践是提高开发技能的关键。
注意:本文为原创内容,未经允许,请勿转载。
小程序电商开发
 18066714179
18066714179