电商小程序
O2O小程序
工具小程序
系统小程序
在移动互联网时代,微信小程序以其轻量级、无需下载安装的特点,迅速成为企业和个人开发者的新宠。本文将带你深入了解微信小程序开发的基础,帮助你在这个平台上打造自己的移动商业帝国。
微信小程序开发基础
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用的“触手可及”和“用完即走”的理念,用户扫一扫或搜一下即可打开应用。小程序也体现了“去中心化”的理念,每个小程序都是独立的,可以连接线下场景与服务,为用户带来更便捷的生活方式。
一、小程序注册与开发环境搭建
在开始开发之前,首先需要在微信公众平台进行小程序的注册。注册完成后,下载并安装微信开发者工具,这是开发微信小程序的官方IDE,提供了代码编辑、预览、调试等功能。
二、小程序的结构
微信小程序主要由四个文件组成:`app.json`、`app.wxss`、`app.wxml` 和 `app.js`。其中:
- `app.json` 是全局配置文件,用于定义小程序的页面路径、窗口表现、设置网络超时时间等。
- `app.wxss` 是全局样式表,可以定义小程序的全局样式。
- `app.wxml` 是小程序的页面结构文件,类似于HTML,用于定义页面的结构。
- `app.js` 是小程序的逻辑文件,用于处理页面逻辑。小程序无需开发
三、页面开发
小程序的页面开发遵循“页面-视图-逻辑”的模式。每个页面都有对应的三个文件:`.json`、`.wxss`、`.wxml` 和 `.js`。
- 页面配置:在页面的`.json`文件中,可以配置页面的导航栏、标题、背景颜色等。
- 页面样式:在页面的`.wxss`文件中,可以定义页面的样式。
- 页面结构:在页面的`.wxml`文件中,可以定义页面的结构。
- 页面逻辑:在页面的`.js`文件中,可以编写页面的逻辑。
四、API的使用
微信小程序提供了丰富的API,包括界面、网络、多媒体、设备、微信接口等。开发者可以利用这些API实现各种功能。
- 界面API:如设置导航栏、弹窗提示等。
- 网络API:如发送HTTP请求、上传下载文件等。

- 多媒体API:如拍照、录音、播放音乐等。
- 设备API:如获取系统信息、网络状态等。
- 微信接口:如获取用户信息、分享等。
五、数据绑定与事件处理
小程序支持数据绑定和事件处理,使得页面的动态交互变得简单。
- 数据绑定:通过`{{变量名}}`的方式,可以将变量的值绑定到页面上。
- 事件处理:通过`bind事件名`的方式,可以监听并处理用户的行为。小程序高级开发
案例分析
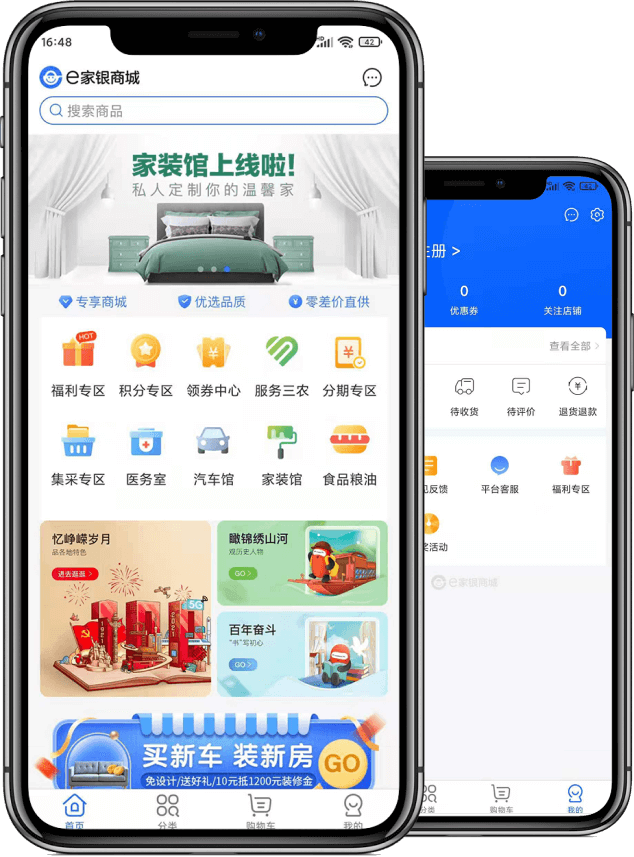
以一个简单的电商小程序为例,我们可以利用微信小程序的API实现商品的展示、搜索、购买等功能。
- 商品展示:通过循环遍历商品列表,将商品信息展示在页面上。
- 商品搜索:利用输入框和搜索按钮,实现商品的搜索功能。
- 商品购买:通过调用微信支付API,实现商品的购买功能。
总结
微信小程序开发基础是构建小程序的基石。通过理解小程序的结构、页面开发、API使用、数据绑定与事件处理,你可以快速上手小程序开发,打造自己的移动商业帝国。记住,小程序的关键在于用户体验和功能的实现,不断优化和创新,才能在竞争激烈的市场中脱颖而出。
电商小程序开发方案
 18066714179
18066714179