APP开发经验丰富
开发周期短
反复测试,高质上线
技术团队专业可靠
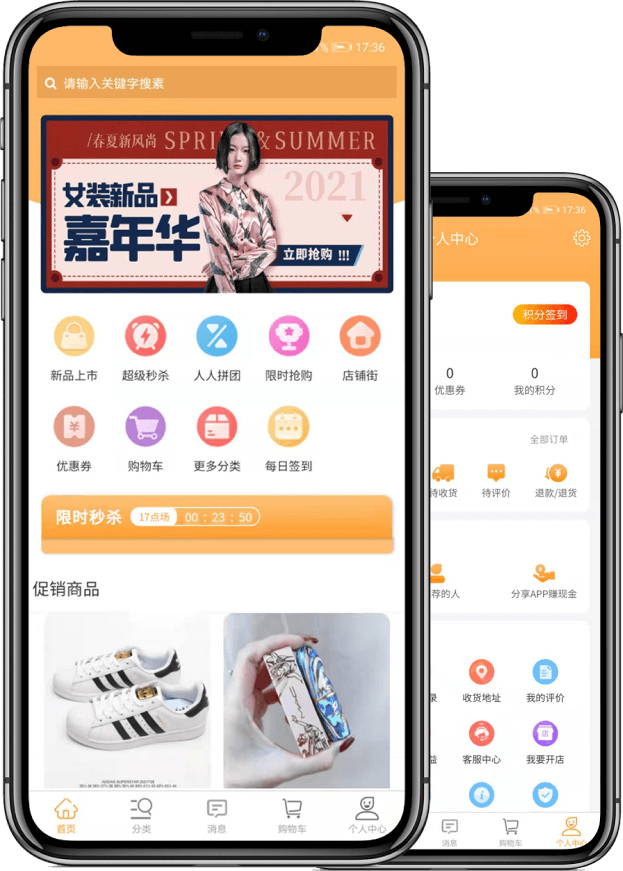
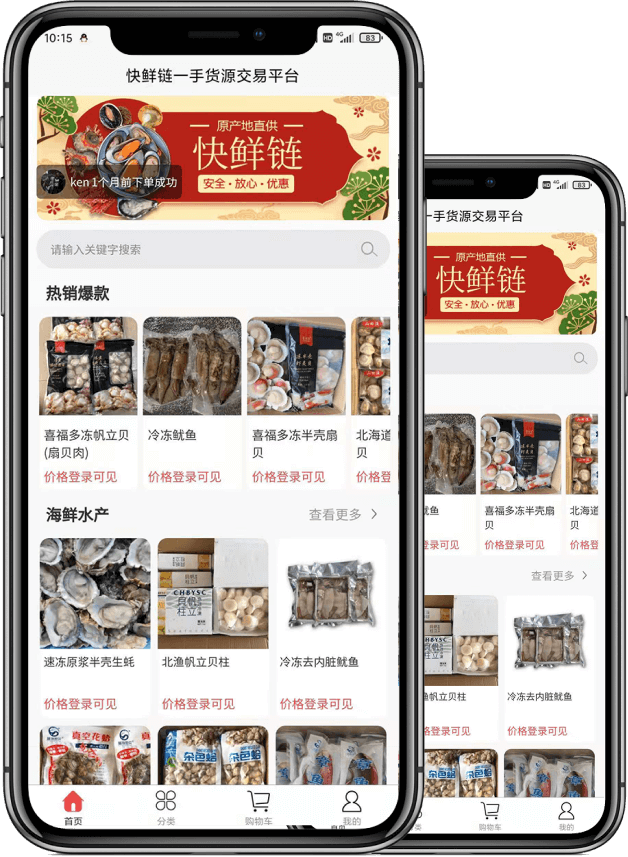
精美的APP界面设计
售后服务完善
随着移动互联网的快速发展,移动应用已经成为我们日常生活中不可或缺的一部分。HTML5作为一种强大的网络技术,为开发人员提供了一个全新的平台来构建跨平台的移动应用。本文将探讨HTML5在App开发中的优势,挑战以及如何有效地利用这一技术。
前言:
在移动应用开发领域,HTML5的出现无疑是一场革命。它不仅为开发者提供了一种新的开发方式,而且也为用户带来了更加丰富和便捷的体验。HTML5开发的App以其跨平台、易于维护和更新等特性,逐渐成为现代移动应用开发的新趋势。
HTML5开发App的优势
1. 跨平台兼容性:HTML5开发的App可以在多种操作系统上运行,包括iOS、Android、Windows Phone等,这意味着开发者可以编写一次代码,就可以在多个平台上部署应用,大大降低了开发成本和维护难度。
2. 丰富的网络API:HTML5提供了大量的网络API,如地理位置、加速计、摄像头等,使得开发者可以轻松地实现复杂的功能。
3. 快速迭代:与传统的原生应用相比,HTML5开发的App更新更加方便。开发者可以通过服务器端更新应用内容,用户无需重新下载整个应用即可获得最新功能。
4. 成本效益:HTML5开发的App通常成本较低,因为它不需要为每个平台单独开发和维护。
HTML5开发App的挑战

尽管HTML5开发App具有诸多优势,但它也面临着一些挑战:
1. 性能问题:与原生应用相比,HTML5应用在性能上可能存在一定的差距,特别是在图形和动画方面。
2. 用户体验:虽然HTML5可以模拟出接近原生应用的用户体验,但在某些特定功能上,如通知、后台运行等,可能无法完全达到原生应用的水平短租app开发。
3. 浏览器兼容性:虽然HTML5是一种标准化的技术,但不同浏览器对HTML5的支持程度不同,这可能会影响应用的兼容性和用户体验。
如何有效利用HTML5开发App
1. 选择合适的框架:市面上有许多优秀的HTML5开发框架,如Ionic、React Native、PhoneGap等,它们可以帮助开发者快速构建App,并提供丰富的组件和工具。
2. 优化性能:通过使用Web Workers、IndexedDB等技术,可以提高HTML5应用的性能。
3. 关注用户体验:虽然HTML5应用可能无法完全模拟原生应用的体验,但通过精心设计的用户界面和流畅的交互,可以提供接近原生应用的用户体验。
4. 持续测试和优化:在开发过程中,应该持续进行测试和优化,确保应用在不同设备和浏览器上都能提供良好的用户体验。
案例分析
Facebook:Facebook的移动网站就是一个成功的HTML5应用案例。它利用HTML5技术为用户提供了与原生应用相似的体验,同时降低了开发和维护成本。
Spotify:音乐流媒体服务Spotify也采用了HTML5技术来构建其移动网站,为用户提供了丰富的音乐播放功能和良好的用户体验。
总结
HTML5开发App已经成为现代移动应用开发的一个重要趋势。虽然它面临着一些挑战,但通过选择合适的框架、优化性能、关注用户体验以及持续测试和优化,开发者可以有效地利用HTML5技术来构建高质量的移动应用。随着技术的不断进步,我们可以预见HTML5在移动应用开发领域将发挥越来越重要的作用。

app怎么开发制作 外卖app定制开发 共享汽车app开发
 18066714179
18066714179