APP开发经验丰富
开发周期短
反复测试,高质上线
技术团队专业可靠
精美的APP界面设计
售后服务完善
前言
在移动应用开发领域,选择合适的技术栈至关重要。近年来,Vue.js以其简洁、高效、灵活的特点,在构建高质量、用户友好的手机应用中脱颖而出。本文旨在深入探讨Vue.js在手机应用开发中的优势,并通过实际案例展示其在实践中的应用。
Vue.js的优势
1. 可维护性和可扩展性
Vue.js以其简洁的API和易于理解的代码结构著称,这使得开发者能够快速上手并提高开发效率。它的组件化设计允许将应用分解为可重用的模块,从而提升代码的可维护性和可扩展性。
2. 高性能
Vue.js在处理大型应用时表现出色,它利用虚拟DOM技术,减少不必要的DOM操作,提高了渲染效率。这对于需要频繁更新UI的手机应用尤为重要。
3. 社区支持与生态系统
Vue.js拥有庞大的开发者社区和丰富的第三方库支持,如Vuex用于状态管理、Vue Router用于路由管理,以及Element UI等UI框架,极大地丰富了开发者的工具箱,简化了开发流程开发安卓app游戏。
4. 跨平台能力
通过使用Vue Native或Nuxt.js等解决方案,Vue.js能轻松实现跨平台开发,同时保持代码的一致性和高效性,这对于希望在iOS和Android平台上发布应用的团队尤其有利。
实践案例分析
案例一:移动新闻聚合应用
一家初创公司使用Vue.js开发了一款移动新闻聚合应用。开发团队选择了Vue.js因为其轻量级、高性能的特点,以及易于学习的API。通过利用Vuex进行状态管理,确保了应用的各个部分能够无缝协作,同时,使用Vue Router实现了流畅的导航体验。最终,该应用不仅上线速度快,而且在用户体验和性能方面都得到了用户的高度评价。

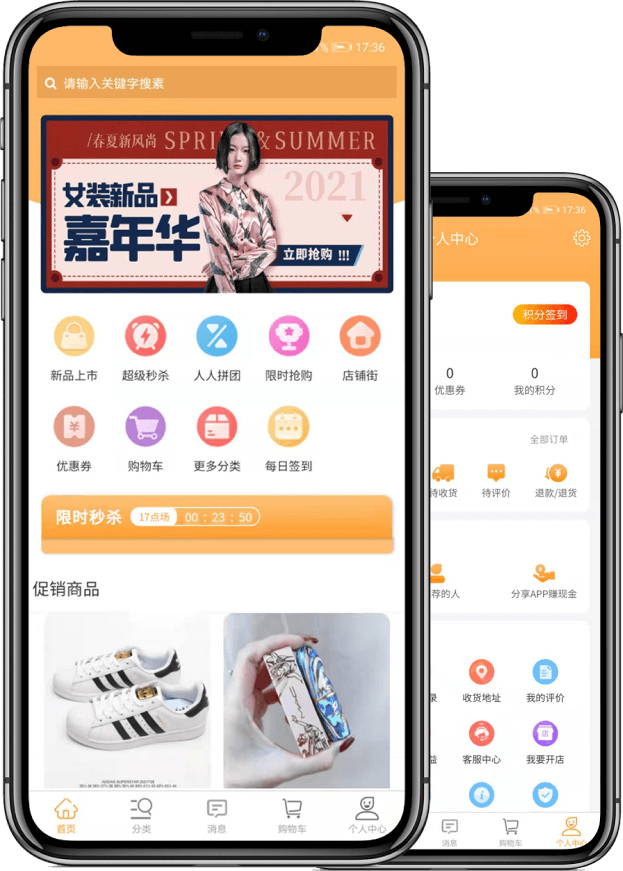
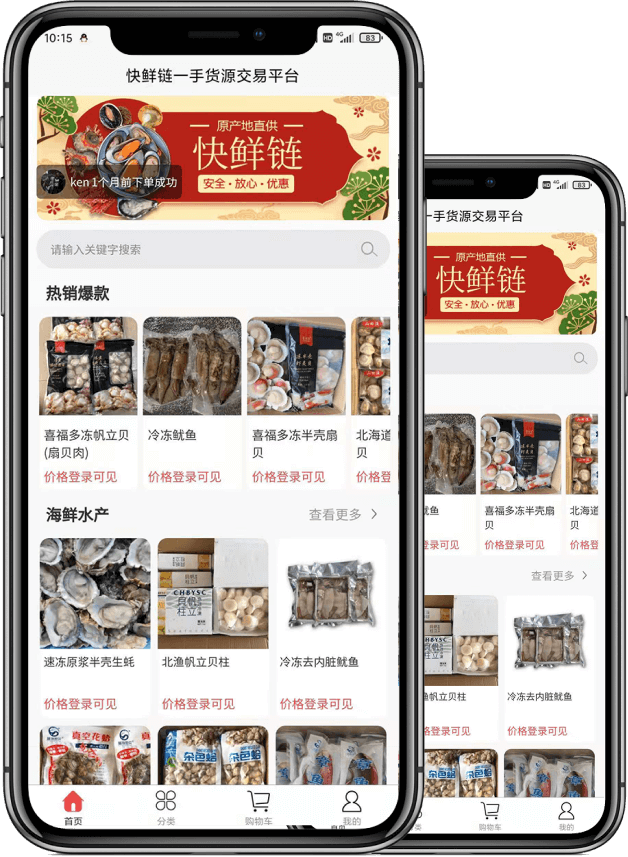
案例二:电商应用app开发定制多少钱
另一家电商公司基于Vue.js构建了一款面向智能手机的购物应用。他们利用Vue.js的响应式数据绑定特性,实现实时更新商品信息,提高了用户体验。通过集成Vue.js的插件和库,如axios用于HTTP请求、vue-chartjs用于动态图表显示,提升了应用的功能性和交互性。这款应用成功吸引了大量用户,并获得了良好的市场反馈。
结论
Vue.js凭借其独特的优势,成为构建高效、高质量手机应用的理想选择。无论是从开发效率、性能优化,还是从用户体验的角度来看,Vue.js都能提供卓越的解决方案。通过上述案例分析可以看出,Vue.js在实际项目中的应用能够显著提升开发速度和产品质量,是移动应用开发领域的有力工具。
---
通过以上内容,我们可以看到Vue.js在手机应用开发中的重要性和适用性,以及如何通过实际案例来验证其优势。希望这篇文章能为正在考虑使用Vue.js进行手机应用开发的团队提供有价值的参考。
垃圾分类app开发 手机商城app开发 游戏app定制开发公司
 18066714179
18066714179